Creating AJAX websites based on anchor navigation
Wednesday, November 26th, 2008Hi again folks! As you can see, the amount of publications is increasing daily, it is because we realized that everyday more people come to read read the blog to learn about web design. So, we decided to spent more time to share our knowledge with you.
In this tutorial we will see how to create an AJAX website without lose the reference to the URL. What is that not lose the reference? If you have created some full AJAX website you have realized when you change the web content, the URL is not updated, so, the URL reference is lost. Services like Gmail uses it to increase the navigation’s user experience.
It can be very very useful to create awasome ajax based sites such as Gmail web application from Google, users will appreciate it so much. As always we will use jQuery to do the ajax part easier for all ![]()
Update: Now with loading division while you are waiting to load the current section!
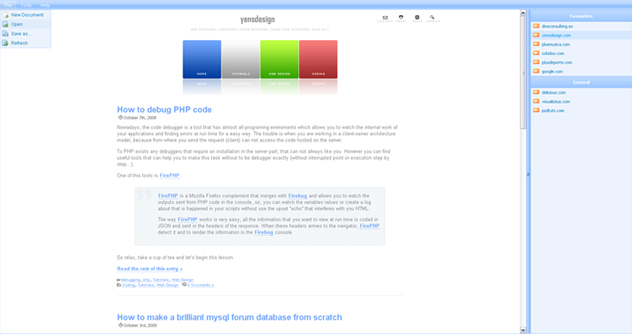
You can test a working live example over here:
Tested in: Firefox, Internet Explorer 6 & 7, Opera, Safari & Chrome.