Underground Elegance: New Theme Released!
Tuesday, January 27th, 2009Hi there guys! I have spent my spare time in creating a new theme theme for submit it to Themeforest, but finally I decided to sell it directly in yensdesign for a lower price 9$ ![]()
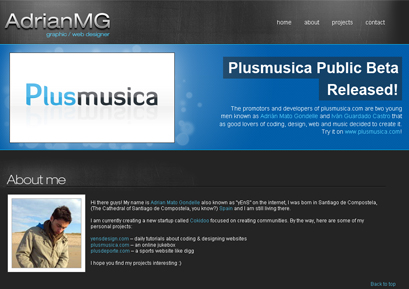
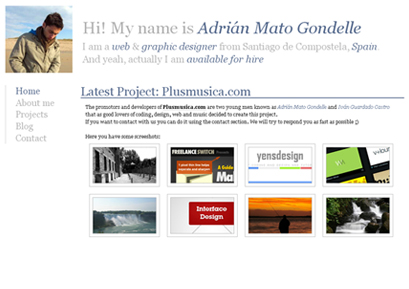
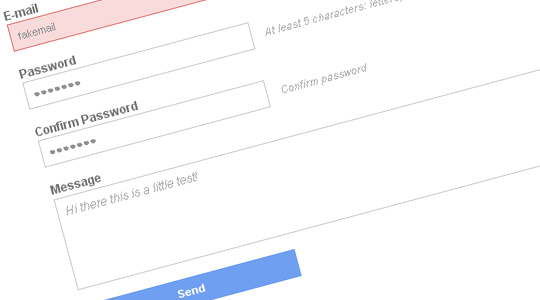
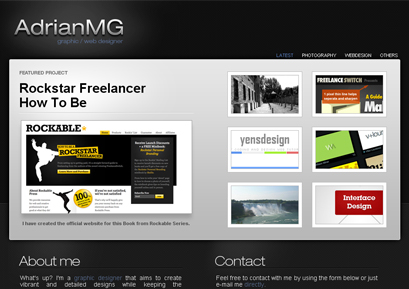
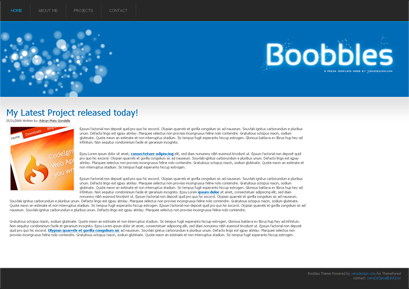
I tried to create an underground template for personal websites such portfolios, combining darks colors, with blues and light grays with smooth gradients. I am really happy with the final result.
I called it Underground Elegance, judge for yourselves ![]()
I am really excited to see if some of our visitors are really interested in buy our themes over here…
You have more information about the theme, just continue reading.