How to create a stuning and smooth popup using jQuery
In now days, websites are more and more rich and interactive and users are becoming more and more critical with all things in websites. Using windows popup to show important information are in the air and We are going to learn how to create a stuning and great window popup from the scratch using jQuery in a simple and clean tutorial, the first one of this new blog. Just enjoy it and tell me uf you can not understand something because my english sucks…
You can test the tutorial working overhere.
What We will need?
We only need these ingredients for our stuning popup:
- HTML
- CSS
- jQuery Library
- Desire to learn

jQuery is a new javascript library focused on fast and stable development that I am using last months to “add magic” and AJAX in sites as www.plusdeporte.com, www.plusmusica.com and others, in words of their creators:
jQuery is a fast and concise JavaScript Library that simplifies HTML document transversing, event handling, animating and AJax interactions for rapid web developtment.
Step 1: What We will do?
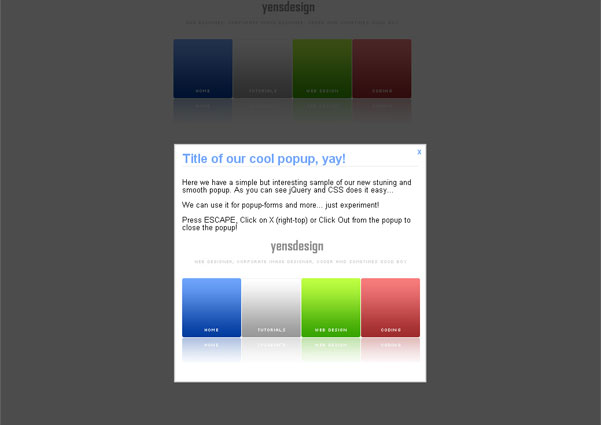
And image says more than than 1000 words… so We will learn how to do something like this:
As You can see We will do a simple HTML website with a button that activates our stuning and smooth popup :). So let’s rox guys!
Step 2: Setting up our simple webpage
So we need a simple HTML webpage with 2 html divisions: popupContact for the popup and backgroundPopup for helps our popup gets more focus and style ![]()
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" dir="ltr"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <title>yensdesign.com - How to create a stuning and smooth popup in jQuery</title> <link rel="stylesheet" href="general.css" type="text/css" media="screen" /> <script src="http://jqueryjs.googlecode.com/files/jquery-1.2.6.min.js" type="text/javascript"></script> <script src="popup.js" type="text/javascript"></script> </head> <body> <center> <a href="http://www.yensdesign.com"><img src="logo.jpg" alt="Go to yensdesign.com"/></a> <div id="button"><input type="submit" value="Press me please!" /></div> </center> <div id="popupContact"> <a id="popupContactClose">x</a> <h1>Title of our cool popup, yay!</h1> <p id="contactArea"> Here we have a simple but interesting sample of our new stuning and smooth popup. As you can see jQuery and CSS does it easy... <br/><br/> We can use it for popup-forms and more... just experiment! <br/><br/> Press ESCAPE, Click on X (right-top) or Click Out from the popup to close the popup! <br/><br/> <a href="http://www.yensdesign.com"><img src="logo.jpg" alt="Go to yensdesign.com"/></a> </p> </div> <div id="backgroundPopup"></div> </body> </html>
Note: If you see the <head> section We included the jQuery hosted in a Google site. Some people do that to save in cache the jQuery library and save loading time in lots of webpage by having the same resource.
And here go the CSS, to add style to our html document and most important to hide our html main divisions: popupContact and backgroundPopup that conforms the “popup core” and We don’t want to see our popup at the begining, right? ![]()
html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em,
font, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody,
tfoot, thead, tr, th, td {
border:0pt none;
font-family:inherit;
font-size:100%;
font-style:inherit;
font-weight:inherit;
margin:0pt;
padding:0pt;
vertical-align:baseline;
}
body{
background:#fff none repeat scroll 0%;
line-height:1;
font-size: 12px;
font-family:arial,sans-serif;
margin:0pt;
}
table {
border-collapse:separate;
border-spacing:0pt;
}
caption, th, td {
font-weight:normal;
text-align:left;
}
blockquote:before, blockquote:after, q:before, q:after {
content:"";
}
blockquote, q {
quotes:"" "";
}
a{
cursor: pointer;
text-decoration:none;
}
br.both{
clear:both;
}
#backgroundPopup{
display:none;
position:fixed;
height:100%;
width:100%;
top:0;
left:0;
background:#000000;
border:1px solid #cecece;
z-index:1;
}
#popupContact{
display:none;
position:absolute;
height:384px;
width:408px;
background:#FFFFFF;
border:2px solid #cecece;
z-index:2;
padding:12px;
font-size:13px;
}
#popupContact h1{
text-align:left;
color:#6FA5FD;
font-size:22px;
font-weight:700;
border-bottom:1px dotted #D3D3D3;
padding-bottom:2px;
margin-bottom:20px;
}
#popupContactClose{
font-size:14px;
line-height:14px;
right:6px;
top:4px;
position:absolute;
color:#6fa5fd;
font-weight:700;
display:block;
}
#button{
text-align:center;
margin:100px;
}
The CSS code is so long because I always used to add a little CSS snippet to reset the CSS and it helps me a lot in the layout process in all websites.
So if You follow all steps you may have something like this on your screen:

Step 3: Adding magic to our popup with jQuery
Here is the core of the tutorial, the jQuery code that will allow Us to do a stuning and smooth window popup with just a few functions in our popup.js file, but first of all we must set up a variable called popupStatus to control the status of our popup:
//0 means disabled; 1 means enabled; var popupStatus = 0;
Now the function to load our popup:
//loading popup with jQuery magic!
function loadPopup(){
//loads popup only if it is disabled
if(popupStatus==0){
$("#backgroundPopup").css({
"opacity": "0.7"
});
$("#backgroundPopup").fadeIn("slow");
$("#popupContact").fadeIn("slow");
popupStatus = 1;
}
}
Function for close/disable our popup:
//disabling popup with jQuery magic!
function disablePopup(){
//disables popup only if it is enabled
if(popupStatus==1){
$("#backgroundPopup").fadeOut("slow");
$("#popupContact").fadeOut("slow");
popupStatus = 0;
}
}
We want to center our popup too…
//centering popup
function centerPopup(){
//request data for centering
var windowWidth = $(window).width();
var windowHeight = $(window).height();
var popupHeight = $("#popupContact").height();
var popupWidth = $("#popupContact").width();
//centering
$("#popupContact").css({
"position": "fixed",
"top": windowHeight/2-popupHeight/2,
"left": windowWidth/2-popupWidth/2
});
}
So if we have a variable popupStatus to control the popup status and functions the functions: loadPopup, disablePopup and centerPopup for load, close and center our popup we need to interact with them by using jQuery events control in the $(document).ready function.
First of all remember that the following code will be into this:
$(document).ready(function(){
//following code will be here
});
We want to activate our popup when the button with id #button is clicked, so:
//LOADING POPUP
//Click the button event!
$("#button").click(function(){
//centering with css
centerPopup();
//load popup
loadPopup();
});
Simple eh?, so continue for the closing event. We want to close our popup in 3 different ways: Hitting ESC key, Clicking out from the popup and Clicking on X, so let’s do that:
//CLOSING POPUP
//Click the x event!
$("#popupContactClose").click(function(){
disablePopup();
});
//Click out event!
$("#backgroundPopup").click(function(){
disablePopup();
});
//Press Escape event!
$(document).keypress(function(e){
if(e.keyCode==27 && popupStatus==1){
disablePopup();
}
});
Step 4: Trying our stuning and smooth window popup in jQuery!
And that’s all guys, I hope this tutorial helps you. You can try the tutorial online here to see how It is working and download here all sources (use Saving as… if it doesn’t download).
If you see bugs, bad english, got questions or something tell me by using comments,
See you next time guys!






September 26th, 2008 at 9:29 pm
Great!!! very helpful guide. Thanks Yens, you are the one.
September 26th, 2008 at 9:32 pm
Thank you very much!