October 23rd, 2008
October 23rd, 2008
Today I tell you about a Javascript feature that surely many of you already know it, the objects types extension. With this feature you can add methods and properties to classes defined by the user or predefined in the language, and so, resolve the trouble of miss methods in many base classes of Javascript.
Read the rest of this entry »
 Coding, extending, javascript, prototype, Tips
Coding, extending, javascript, prototype, Tips
 Coding, Tips
Coding, Tips
 7 Comments »
7 Comments »
 October 21st, 2008
October 21st, 2008
I am very excited to see that a lot of people are linking our tutorials and this the best way to get the motivation to continue writing more and more tutorials. So thanks all for the comments, referrals and for visit yensdesign.com daily 
In this tut we will create a professional interface for your web applications using the killer javascript library jQuery, as we used to create the stunning and smooth popup in jQuery.
As always here you have a demo of the final result:

Tested in: Firefox, Internet Explorer 6 & 7, Opera (old and 9.52) , Safari & Chrome (file menu doesn’t works well).
Let’s begin the tutorial guys!
Read the rest of this entry »
 html, interface, javascript, jquery, professional, tutorial, web, Web Design
html, interface, javascript, jquery, professional, tutorial, web, Web Design
 Coding, Tutorials, Web Design
Coding, Tutorials, Web Design
 32 Comments »
32 Comments »
 October 7th, 2008
October 7th, 2008
Nowadays, the code debugger is a tool that has almost all programing enviroments which allows you to watch the internal work of your applications and finding errors at run time for a easy way. The trouble is when you are working in a client-server architecture model, because from where you send the request (client) can not access the code hosted on the server.
To PHP exists any debuggers that require an installation in the server part, that can not always like you. However you can find useful tools that can help you to make this task without to be debugger exactly (without interrupted point or execution step by step…).
One of this tools is FirePHP:
FirePHP is a Mozilla Firefox complement that merges with Firebug and allows you to watch the outputs sent from PHP code in the console, so, you can watch the variables values or create a log about that is happened in your scripts without use the upset “echo” that interferes with you HTML.
The way FirePHP works is very easy, all the information that you want to view at run time is coded in JSON and sent in the headers of the response. When these headers arrives to the navigator, FirePHP detect it and to render the information in the Firebug console.
So relax, take a cup of tea and let’s begin this lesson.
Read the rest of this entry »
 debugging, php, Tutorials, Web Design
debugging, php, Tutorials, Web Design
 Coding, Tutorials, Web Design
Coding, Tutorials, Web Design
 15 Comments »
15 Comments »
 October 3rd, 2008
October 3rd, 2008
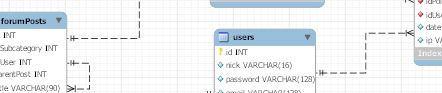
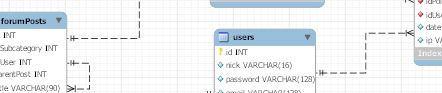
Hi folks! In this tutorial We will learn how to create a database for a complete and professional forums system. I want to present you an awasome utility for designing and creating databases: MySQL Workbench.
MySQL Workbench is a visual database design tool that is developed by MySQL. It is Free, Open Source under GPL and easy to use for design and make professional databases. You can download MySQL Workbench in the official downloads section.
Note:You don’t need to register on the official website, just click “Pick a Mirror” and then one more click at “No thanks, just take me to the downloads!” to avoid registration process.
So now, We know what We want: a brilliant database for our forums and what We will use: MySQL Workbench. It’s time to dive into the code guys but first of all take a look at the final result:

Isn’t easy? Yeah It is easy, so Lets Go! If you are so impatient, you can download the sources here.
Read the rest of this entry »
 Database, forum, mysql, Tutorials
Database, forum, mysql, Tutorials
 Coding, Database, Tutorials, Web Design
Coding, Database, Tutorials, Web Design
 36 Comments »
36 Comments »
 September 26th, 2008
September 26th, 2008
Nowadays, websites are more and more rich and interactive and users are becoming more and more critical with all things in websites. Using windows popup to show important information are in the air and We are going to learn how to create a stunning and great window popup from the scratch using jQuery in a simple and clean tutorial, the first one of this new blog. Just enjoy it and tell me uf you can not understand something because my english sucks…
You can test the tutorial working overhere.
Tested in: Firefox, Internet Explorer 6 & 7, Opera (old and 9.52) , Safari & Chrome.
Read the rest of this entry »
 clean, css, html, jquery, popup, smooth, stunning, tutorial
clean, css, html, jquery, popup, smooth, stunning, tutorial
 Coding, Tutorials, Web Design
Coding, Tutorials, Web Design
 345 Comments »
345 Comments »
 September 12th, 2008
September 12th, 2008
Hi folks! I finished the template for wordpress finally. I was thinking start up this blog 3 or 4 months ago but projects and my dark side push down it… Anyway, now the initial part is done and I will try to post some own interesting tutorials about databases, Javascript / AJAX, webdesign, PHP and much more.
But this is a blog, a personal blog, so I will try to comment some experiences about my own projects too and (a little less) about my life.
And as maybe you noticed, I suck at english, but I will do my best to write in english ^_^
See you soon guys!
Testing plugin…
<?php
echo "Hello World";
?>
 begining, first, presentation
begining, first, presentation
 General
General
 7 Comments »
7 Comments »