Improving Search Boxes with jQuery
Wednesday, January 7th, 2009Hi there guys! We continue writting tutorials to try to improve our website’s interface. Search boxes are in the air and in our days they become a very important part of our websites, so it will be interesting if we can do them a little better.
This time we will learn how to improve a little more our sites by adding some additional interactions to our search boxes like autofocus, highlighting, autoreplace default text and more by using jQuery.
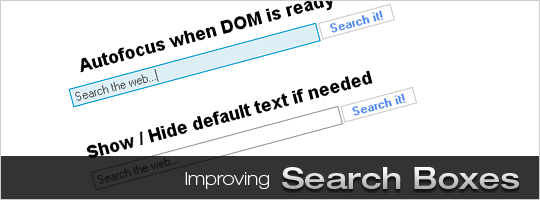
As always I show you a preview image linking the final result:
You can try the living example before continue reading the tutorial.
Tested in: Firefox, Internet Explorer 6 & 7, Opera, Safari & Chrome.
Let’s learn guys!