How to Validate Forms in both sides using PHP and jQuery
Tuesday, January 13th, 2009Hi guys and welcome to a new tutorial of yensdesign.com! Some of you ask us about the possibility of create a tutorial about how to validate forms in server side (using PHP). So i wrote a tutorial about it, adding some interesting features with jQuery:
We are going to learn how to validate your forms using PHP and jQuery in both sides: client side (using javascript with jQuery) and server side (using PHP). It will be interesting to see how to use regular expressions to validate different kind of e-mails, passwords and more.
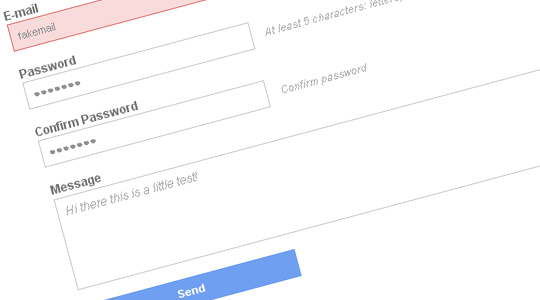
As always, here you have a preview of what we are going to do:
You can try the living example before continue reading the tutorial. Remember that if you want to try the server side, you need to disable javascript in your web browser!
Tested in: Firefox, Internet Explorer 6 & 7, Opera, Safari & Chrome.
Let’s learn guys!