January 29th, 2009
January 29th, 2009
Hi there guys! In yensdesign, we are continuously talking and publishing tutorials, tips, tricks and cool effects to improve the user’s experience by making our websites more friendlies and accesibles.
But there is a very important thing that you must not forget and which is the main cause by which users leave the site : LOADING SPEED.
We are going to review some important concepts about website’s performance and explain best practises to speed up your websites to reduce the loading time. Your server and your users will be happier at the end of these articles 
Actually we have published these articles:
So let’s dive into the first part of these series: Minimize HTTP Requests.
Read the rest of this entry »
 http requests, minimize, optimize, speeding up
http requests, minimize, optimize, speeding up
 Articles, News, Themes, Tutorials, Web Design
Articles, News, Themes, Tutorials, Web Design
 18 Comments »
18 Comments »
 January 27th, 2009
January 27th, 2009
Hi there guys! I have spent my spare time in creating a new theme theme for submit it to Themeforest, but finally I decided to sell it directly in yensdesign for a lower price 9$ 
I tried to create an underground template for personal websites such portfolios, combining darks colors, with blues and light grays with smooth gradients. I am really happy with the final result.
I called it Underground Elegance, judge for yourselves 

I am really excited to see if some of our visitors are really interested in buy our themes over here…
You have more information about the theme, just continue reading.
Read the rest of this entry »
 design, elegance, Themes, underground, underground elegance, Web Design
design, elegance, Themes, underground, underground elegance, Web Design
 Themes, Web Design
Themes, Web Design
 14 Comments »
14 Comments »
 January 26th, 2009
January 26th, 2009
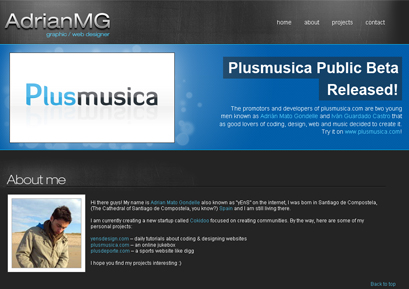
Hi guys! If you have tested the beta of Plusmusica (it’s a beta, report bugs please!) maybe you have find some tips when you move the mouse over some elements. We will learn how to create them in a very easy way.
We are going to learn how to create our custom jQuery plugin to show tips on mouse over event on our desired elements. We will also be able to customize the appearence of the tip division for each kind of elements in the CSS code and much more.
A real example is worth a thousand words:

As always, you can try the living example over here.
Tested in: Firefox, Internet Explorer 6 & 7, Opera, Safari & Chrome.
Let’s learn guys!
Quick note: I receive questions about web hosting. I would recommend checking out WHS as they have a wide selection of good hosting providers and articles about the internet. Check it out for more info. Hope this helps!
Read the rest of this entry »
 Coding, Tutorials, Web Design
Coding, Tutorials, Web Design
 20 Comments »
20 Comments »
 January 23rd, 2009
January 23rd, 2009
Ey guys! First of all thank you so much one more time for your response to our tutorials, yesterday we have passed our daily unique visitors record! yayyy! 
This time we are showing you 32 glossy icons from starfishwebconsulting for your eCommerce web applications:

Presenting 32 free glossy icons to use or remix in your eCommerce projects complete with master SVG file under GNU license.
You can download it by clicking on the above image or by clicking over here.
See you soon guys! Don’t forget to visit our forums to solve your doubts and share resources and remember you can follow us on twitter to know what are we doing in each moment 
 32, design, ecommerce, free, Freebies, glossy, icons, pack, Web Design
32, design, ecommerce, free, Freebies, glossy, icons, pack, Web Design
 Freebies, Web Design
Freebies, Web Design
 3 Comments »
3 Comments »
 January 22nd, 2009
January 22nd, 2009
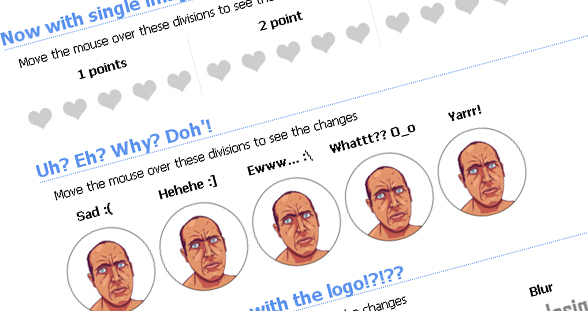
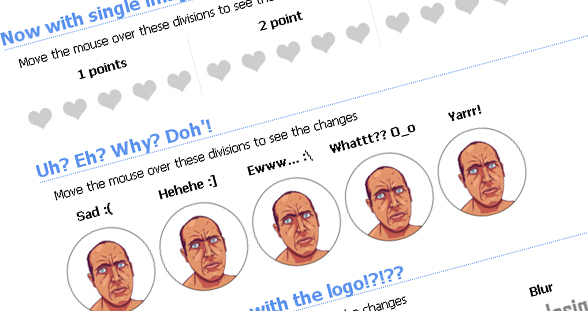
Hi there guys! As you may know, we have published a lot of tutorials to learn how to improve the interaction of our web applications mainly using javascript and jQuery. We have created our layouts for these tutorials using xHTML and CSS and this time the CSS part will be the important thing and not a simple spectator.
We will learn how to use the CSS property background-position to create different kind of buttons, interfaces and more by using only one image as background. It will reduce the loading time and supress the user’s waiting on mouse over effects.

As always, you can try the living example over here.
Tested in: Firefox, Internet Explorer 6 & 7, Opera, Safari & Chrome.
It will be an interesting (and funny) tutorial, come on guys!
Read the rest of this entry »
 background-position, css, mastering, tutorial
background-position, css, mastering, tutorial
 Coding, Tutorials, Web Design
Coding, Tutorials, Web Design
 17 Comments »
17 Comments »
 January 22nd, 2009
January 22nd, 2009
Hi there guys! Continuing the freebies section, we are recommending you a new set of free fonts with high quality to use in your designs.

We are showing you a new set of 10 high quality free fonts to use in your web designs. Most of recommended fonts got more than 2-3 styles and are available in TTF and OTF format.
Remember guys: Don’t overestimate the importance of typography in design!
Read the rest of this entry »
 fonts, free, Freebies, pack
fonts, free, Freebies, pack
 Articles, Freebies, Web Design
Articles, Freebies, Web Design
 71 Comments »
71 Comments »
 January 21st, 2009
January 21st, 2009
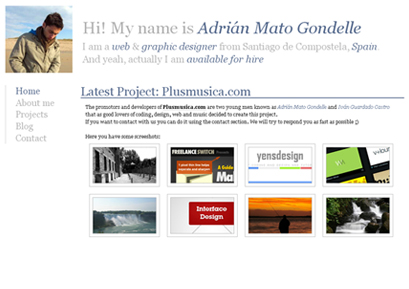
What’s up guys! Last hours I have spent my spare time in creating anoter simple and clean theme for submit it to Themeforest, as you may know the marketplace of envato, where users can submit and buy (x)HTML, WordPress, Joomla themes and more.
This time I tried to create a very clean template for personal websites such portfolios with one thing in mind: tell to to world who I am. I am happy with the final result, considering the time invested in the theme.
I called it Cleanfolio, judge for yourselves 

I have reused some interesting things in javascript from the Dark Elegance theme like validation form and a fade in / out effect to the transition between sections.
Comments about the theme please!!
 clean, cleanfolio, design, elegance, themeforest, Themes, Web Design
clean, cleanfolio, design, elegance, themeforest, Themes, Web Design
 Themes, Web Design
Themes, Web Design
 5 Comments »
5 Comments »
 January 21st, 2009
January 21st, 2009
Hi there guys! We continue reviewing our partners. This time we are here to talk you a little bit about ProjectThingy, a web application focused in project’s management and administration.

We can add users, setup their access (team or client access) in each project to let them participate in current or future projects and more…
Let’s take a closer look at the project…
Read the rest of this entry »
 collaboration, development, projectthingy, review
collaboration, development, projectthingy, review
 Articles
Articles
 No Comments »
No Comments »
 January 20th, 2009
January 20th, 2009
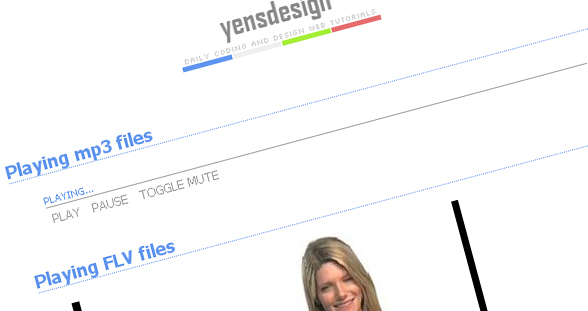
Hi there guys! If you remember we have published a tutorial about How to create a music player interface in jQuery some weeks ago. Some of you have sent me e-mails, posted comments in the tutorial and in our forums asking about how to implement “the music” to the music player interface. And now I am here to show you the basics to acomplish it.
We are going to learn how to Load, Play and Control our MP3 songs and FLV videos to share them with our visitors in our websites by using javascript (some jQuery) and the flash player JW Player.

As always, you can try the living example over here.
Tested in: Firefox, Internet Explorer 6 & 7, Opera, Safari & Chrome.
Come on with me guys!
Read the rest of this entry »
 control, flash, flv, javascript, jquery, load, mp3, music, play, player, songs, tutorial, videos
control, flash, flv, javascript, jquery, load, mp3, music, play, player, songs, tutorial, videos
 Coding, Tutorials, Web Design
Coding, Tutorials, Web Design
 35 Comments »
35 Comments »
 January 19th, 2009
January 19th, 2009

Hi there guys! Today I wanna show you a new interview to a very special person: David Ferriz. It’s special for different reasons, he is from spain as me, spanish a digital artist that I met long time ago in some forums and it’s special because I I have followed his career from scratch and now he is co founder of a development games company: DevilishGames.
DevilishGames, founded in 1998 by David Ferriz and Fran Ferriz (Spain, Alicante), is a team devoted to the creation of video games. It was created with the objective of designing games which are original, artistic and with a personality so as to approach as many people as possible to our games.
Read the rest of this entry »
 article, david ferriz, devilishgames, interview, spain
article, david ferriz, devilishgames, interview, spain
 Articles, Interviews
Articles, Interviews
 No Comments »
No Comments »