Stationery: Free Icon Set
Sunday, January 11th, 2009Hi guys! While we are writting next tutorials about web development, we are recommending you new freebies for your projects.
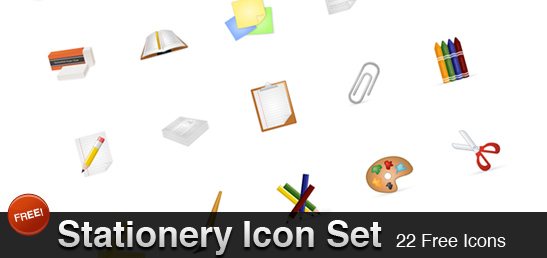
This time is the Stationery Icon Set:
In this case we are presenting you the Stationery Icon Set composed of 22 totally free icons created by deziner.
It contains book, brush, crayon, clip, color pencils, document, eraser, pad, palette, post-it note, scale and scissors.
You can download the Stationary Icon Set here and remember that it contains the Fireworks source file too!